Introduction
In our previous article, we explored 5 GitHub repositories for Web Developers. Now, we’re back with another exciting installment to help you grow and succeed in the web development field.
Web development can be straightforward, but discovering the right resources and learning paths makes a significant difference. In this ongoing series, Awesome GitHub Repositories, we’re highlighting repositories that will enhance your knowledge and sharpen your development skills.
We’ll be covering more repositories related to React, CSS, Web3, and beyond in upcoming posts. Make sure to follow me on Twitter @surajondev for the latest updates.
Let’s explore some powerful GitHub repositories every web developer should know about.
👉 Check out the previous post here:
{% post https://dev.to/surajondev/50-awesome-tools-for-web-developers-5gan %}
ryanmcdermott/clean-code-javascript
🛁 Clean Code concepts adapted for JavaScript

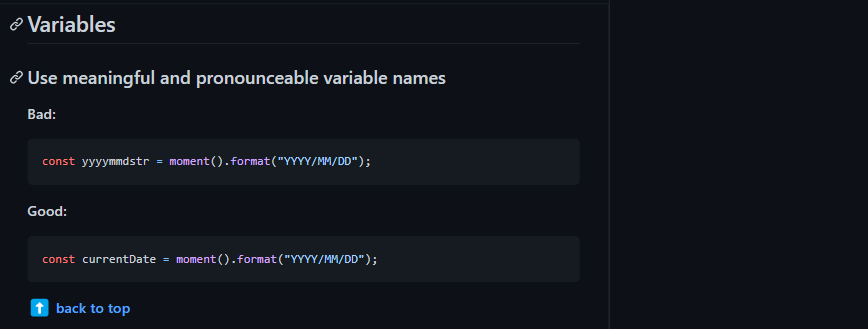
This repository adapts Robert C. Martin’s principles from the Clean Code book to JavaScript, providing developers with practical tips to improve code readability and maintainability.
It compares bad vs. good practices in areas such as:
- Variables
- Functions
- Objects and Data Structures
- Classes
- And other JavaScript concepts
yangshun/tech-interview-handbook
💯 Curated coding interview preparation materials for busy software engineers

This is a one-stop guide for interview preparation—from writing a resume to acing the technical interview. Ideal for busy professionals looking to land their next tech role.
Topics include:
- Study and Practice Plans
- Techniques for Solving Questions
- Mock Interviews
- Coding Interview Tips
- And much more
It’s language-agnostic and suits any developer.
you-dont-need/You-Dont-Need
🤔 A critical look at popular tools and practices in software development

This unique repository challenges the overuse of popular libraries and coding habits. Each project starts with "You Don’t Need..." and showcases alternatives that are simpler or native.
Great for:
- Understanding unnecessary dependencies
- Writing cleaner and more efficient code
thedaviddias/Front-End-Checklist
🗂 The ultimate checklist for modern websites and meticulous developers

Ensure your website meets all technical and SEO best practices with this comprehensive checklist. From performance to accessibility, it's a must-use for every frontend project.
Covers areas like:
- Head and Meta Tags
- HTML Elements
- SEO Basics
- Accessibility
- Best Practices for Fonts and Media
codecrafters-io/build-your-own-x
🛠️ Learn by building—Create your own version of popular tech tools

This repository offers curated resources that teach you how to build popular tools and technologies from scratch. It’s a hands-on way to master programming concepts.
Topics include:
- Build your own Bot
- Create a Game Engine
- Make your own Web Server
- Build Frontend Libraries like React
A fantastic project for deep learning through practical implementation.
Connect With Me
Conclusion
We’ve covered some of the most valuable and insightful GitHub repositories for web developers. Whether you're preparing for interviews, aiming to clean up your code, or want to build something from scratch, these resources are essential for boosting your skills.
Stay tuned for more in this series, and don’t forget to follow me for updates. Thanks for reading, and happy coding! 🚀




